Django is a very high scalable python web framework . Having started learning django some years back, I have found it to be the most complete web framework, (my personal opinion).
Django web principle
One of the most important concept of any web framework, is some kind of pattern the framework follow to acheive it fuctionality.
- Model View Controller ( most web framework)
- Model View Presenter eg (GWT, GWTP)
- Model View View Pattern
- Model Template View
As such django follows the MVT or MTV (Model View Template) pattern.
The MVT (Model View Template)

-
Model : which tells how your data looks, simple how you represent your table structure in any database system.
-
View: one of the main heart of django web framework, view serves as the main controllers of the application, most of your business logic are done here, also it act as way of taking data from your model and representing it into your template html code which is then processed and presented to the client.
-
Template: the main presentation layer for django, where most of your html code reside the template comes with lot of functionality from
- performing iterations - user permissions checks - logic conditions - filters, date manipulations, - composable and reusable html code (inheritance)
Lastly, one thing that is also very important to note is the URLs which is a
very important part of django, basically anytime a client visit your website
by hitting www.website.com/hellohumans, which means your url contain a configuration
on what that url maps to.
The Gentle Introduction
- First I am using an ubuntu machine
- Python 2.7 (but you can use any version of python you have as at this time of reading)
- Python virtual environment (if you are using python3.4 up it comes with venv so no need for any configuration )
- Creating a directory where our django project will be stored
$ mkdir myfirstdjangoprojectIf you dont want to make use of virtual environment you can skip and jump straight to
step 3. - Creating a virtual environment
$ pip install virtualenv # the python can point to any version of your python $ virtualenv -p /usr/bin/python2.7 django_webs # to make our virtual environment active $ source django_webs/bin/activate - Navigating into the directory so we install our django framework
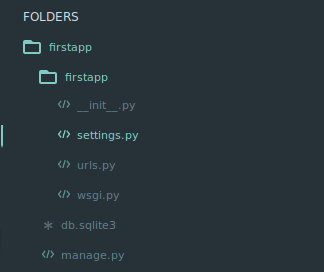
$ cd myfirstdjangoproject $ pip install django $ django-admin startproject firstappOur project structure should look like this now

What does this files means?
manage.pybasically the power engine room for all django commands, from database maintenance, to administrative task]firstapp/settings.pythis contain all our project configurations, like database to use, custom app to include, templating systemfirstapp/urls.pycontain url to our different apps inside a django project.firstapp/wsgi.py[our application server to power our simple django application]
Creating a simple store app app
$ django-admin startapp store
Next inside our
INSTALLED_APPvariable located inside thesettings.pyfile, we append the name of our apps at the bottom of the list
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'store'
]
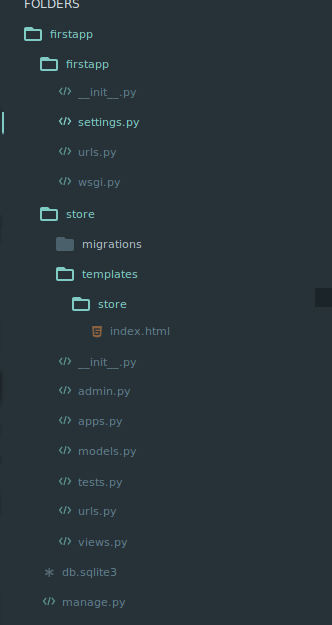
Now our project structure should look like this

Start django server so we can start development
$./manage.py runserver
To make sure everything is ok visit
127.0.0.1:8000so you should see an outputIt worked.
View
Let start with a simple view that show Welcome to django store
- Open our
views.pyinside our store app
from django.shortcuts import render
def landing_page(request):
return render(request, template_name="store/index.html", context={})
Template
We want to have our html code live some where in our code. So the first step
- create a directory inside our store app
mkdir -p templates/store - next we want to modify our django
settings.py - an look for the variable
TEMPLATEand change'DIRS': []to'DIRS': ['templates']All we did here is to tell django where our templates - create and html file called
index.htmlin our newtemplates/storefolder
<html>
<head>
<title>Store App</title>
</head>
<body>
Hello welcome to our store app
</body>
</html>
URL
As a part of all web application we need a routing process, on how users move from page to another page. The url in django contains the information about that.
Create a file called urls.py inside your store app folder then we
configure our url so when the user visit our site by going to 127.0.0.1:8000/store
we tell our view landing_page to handle that request and do some stuff with it.
from django.conf.urls import url
from .views import landing_page
urlpatterns = [
url(r'^$', view=landing_page, name="landing-page")
]
Finally we need to include the
store.urlsinside our main django project url due to django project app structure.
- Open our
urls.pyfile under our project folder calledfirstapp - Append this code snippet to the list which already has
url(r'^admin/', admin.site.urls)url(r'^store/', include('store.urls'))
Now visit 127.0.0.1:8080/store

Thanks. more info can be found on Django Website
comments powered by Disqus